Las redes computacionales se pueden clasificar de la siguiente manera:
Otro podria ser las "tarjetas de red", ya que esta permite el enlace entre la computadora que contenga esta tarjeta con la transmicion de datos, emplea un protocolo para su comunicacion.

- Red de area personal (PAN): es una red de computadoras para la comunicación entre distintos dispositivos (computadoras, puntos de acceso a internet, telefonos, impresoras, etc.)
- Red de area local (LAN): es una de las conexiones mas usadas mediante modems que tengan wifi, es la interconexion de varias computadoras o perifericos, generalmente se conectan laptops.
- Red de area metropolitana (MAN): es una red de alta velocidadque da cobertura en un área geográfica extensa, permiten la transmicion de voz, video, datos, etc.
- Red de area amplia (WAN): son redes informáticas que se extienden sobre un área geográfica extensa. Contiene una colección de máquinas dedicadas a ejecutar los programas de usuarios.
- Red de area de campus (CAN): conecta redes de area local a través de un área geográfica limitada, puede ser mediante un campo universitario o una base militar.
- Red de area de almacenamiento (SAN): es una red concebida para conectar servidores, matricesde discos y librerías de soporte.
Otro podria ser las "tarjetas de red", ya que esta permite el enlace entre la computadora que contenga esta tarjeta con la transmicion de datos, emplea un protocolo para su comunicacion.

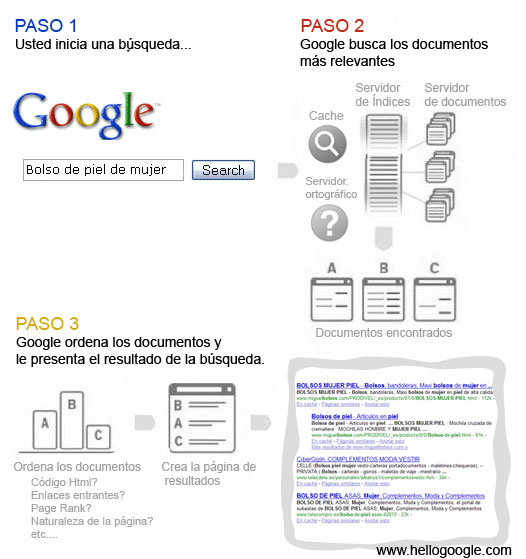
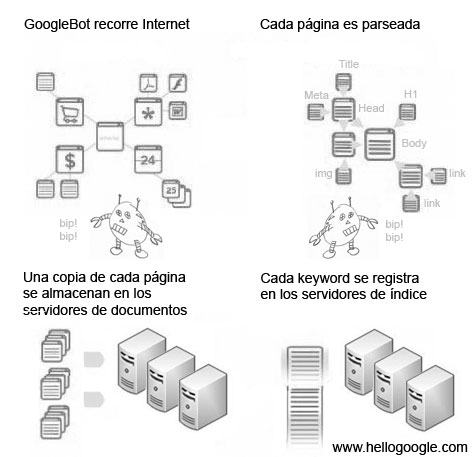
Servidores: es un programa que está diseñado para transferir hipertextos, páginas web o páginas HTML, textos complejos con enlaces, figuras, formularios, botones y objetos incrustados como animaciones o reproductores de música. El programa implementa el protocolo HTTP.


Existen diversos tipos de servidores web, pero entre los que mas se destacan son los siguientes:
- Servidor de archivos: almacena varios tipos de archivo y los distribuye a otros clientes en la red.
- Servidor de impresiones: controla una o más impresoras y acepta trabajos de impresión de otros clientes de la red, poniendo en cola los trabajos de impresión.
- Servidor proxy: realiza un cierto tipo de funciones a nombre de otros clientes en la red para aumentar el funcionamiento de ciertas operaciones, este es usado para poder entrar a paginas web bloqueadas o navegar desde otras direcciones ip.
- Servidor web: como ya habiamos mencionado almacena y tranfiere documentos HTML, imágenes, archivos de texto, escrituras, etc.